JotForm 線上表單產生器,免費製作網站聯絡表單
(轉載自免費資源網路社群)

想在網站裡加入聯絡站長表單、問卷調查或是讓用戶可以快速提交建議嗎?如果只留個 E-mail,恐怕很多人會懶得打開程式來寫一封電子郵件,這時候我們就可以考慮設計一個表單來讓需要的使用者填寫,填後立即從瀏覽器上送出,不但更加方便,也省去了打開其他軟體的麻煩。先前我們已經介紹過幾款可以免費製作線上表單的服務,如果你正在尋找,除了本文的 JotForm 以外,還有幾個類似的網站可以供您參考:PandaForm、Contactify 和 EmailMe Form。
在 Pseric 的記憶中,早期網頁還在 HTML 時代就已經有線上表單的設計,當時填完後按下送出,會開啟電子郵件客戶端並自動帶入你所填寫的內容,再藉由 Email 方式寄到對方的信箱裡;過了一段時間後,開始有 PHP 程式可以線上寄信,不過都必須要自行架設,還有繁瑣的設定檔要修改,搞定之後才能夠透過網頁來發送或儲存表單。
但現在網路科技日新月異,線上表單已經簡單到可以直接在瀏覽器內製作設計,JotForm 號稱最簡單的表單製作工具,只要以拖曳的方式就能調整每個欄位的位置、要顯示哪些字樣或說明等等,真的非常方便,完成後不但可以從瀏覽器直接開啟表單,也可以內嵌至網頁裡,當使用者填寫完成會自動儲存在 JotForm、也可以寄回信箱。
網站名稱:JotForm
網站鏈結:http://www.jotform.com/(免費註冊)
使用教學
JotForm 無須註冊就能使用,不過每月只能接收 20 筆表單,我會建議免費註冊帳戶,可以提升至每月 100 筆表單和 100 MB 空間、另外可以使用 10 筆 SSL 加密表單、10 次的接收付款,對於一般網站來說已經相當夠用。
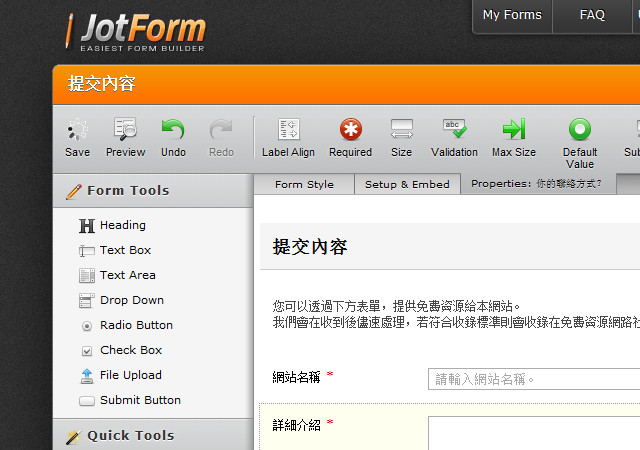
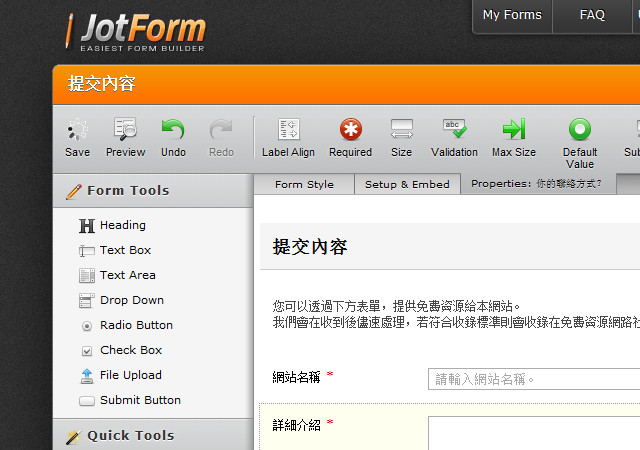
JotForm 的使用方法很簡單,從左邊把需要使用的項目拖曳到右邊表單編輯器上,然後把欄位名稱跟說明稍微設定一下即可,大多數會用到的項目例如文字方塊、文字欄位、下拉式選單、單選方塊、檔案上傳等等都可以從 Form Tools 找到;此外還可以依照不同的項目來設定對齊方向、必填與否、大小、驗證方式或是預設值等等。

在點選表單內的項目後,可以設定的選項會出現在上方,例如下圖就是針對某個欄位新增一個子標籤,此外還能加入範例文字、說明等等。

JotForm 會定時自動儲存你所設定的表單,如果有不小心改錯的話,按下 Undo 或 Redo 可以快速回到上一步、下一步,點擊 Preview 可以預覽表單所呈現出來的樣子。

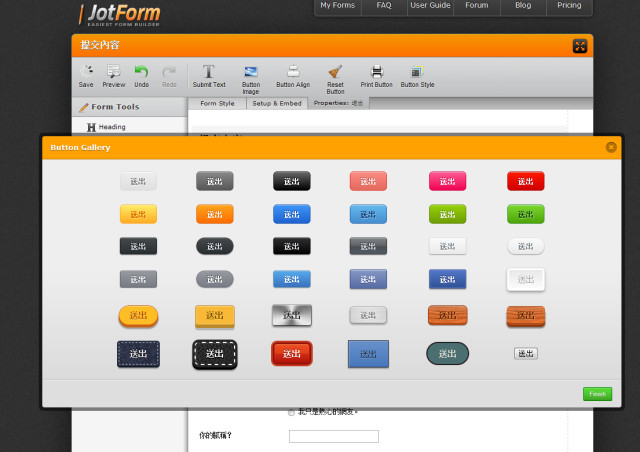
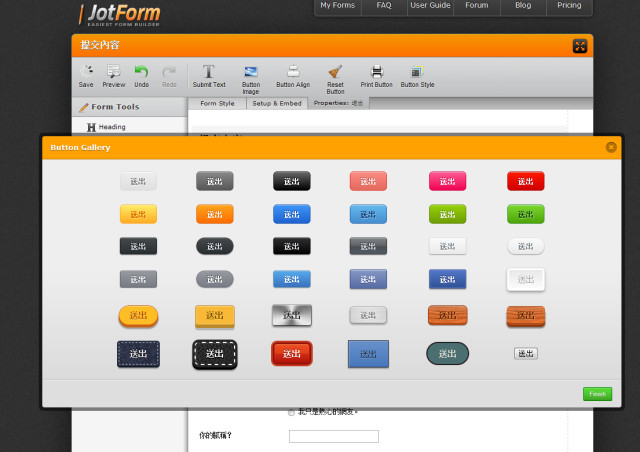
在按鈕部分,JotForm 提供許多種樣式供使用者選擇。

選擇 Setup & Embed(設定和內嵌)功能,會有電子郵件通知、感謝頁面、內嵌表單、原始碼和進階設定等選項可以調整。

完成後點擊 Embed Form 來取得嵌入表單的原始碼,除了可以使用特定鏈結來進入線上表單外,還有 Embed、Source、iFrame、LightBox、Feedback、Pop-up 等方式可以存取你製作的表單,下方也有依照不同的平台來訂製的使用方式。

JotForm 亦可結合第三方服務,例如透過 Dropbox 來接收檔案、結合 Facebook 來取得聯絡資訊、或是透過 MailChimp 來發送電子報。

JotForm 真的是一款蠻方便的線上工具,可能有些人已經知道 Google 文件亦可以製作線上表單,並將結果直接儲存至 Google 文件裡,但 JotForm 所提供的功能更多,例如 SSL 加密表單或是線上收款、結合第三方服務等等,更適合拿來作為網頁表單。如果你想增加網站訪客和你的互動、或是提供一個更為便捷的聯繫方式,那麼 JotForm 是不錯的選擇。

想在網站裡加入聯絡站長表單、問卷調查或是讓用戶可以快速提交建議嗎?如果只留個 E-mail,恐怕很多人會懶得打開程式來寫一封電子郵件,這時候我們就可以考慮設計一個表單來讓需要的使用者填寫,填後立即從瀏覽器上送出,不但更加方便,也省去了打開其他軟體的麻煩。先前我們已經介紹過幾款可以免費製作線上表單的服務,如果你正在尋找,除了本文的 JotForm 以外,還有幾個類似的網站可以供您參考:PandaForm、Contactify 和 EmailMe Form。
在 Pseric 的記憶中,早期網頁還在 HTML 時代就已經有線上表單的設計,當時填完後按下送出,會開啟電子郵件客戶端並自動帶入你所填寫的內容,再藉由 Email 方式寄到對方的信箱裡;過了一段時間後,開始有 PHP 程式可以線上寄信,不過都必須要自行架設,還有繁瑣的設定檔要修改,搞定之後才能夠透過網頁來發送或儲存表單。
但現在網路科技日新月異,線上表單已經簡單到可以直接在瀏覽器內製作設計,JotForm 號稱最簡單的表單製作工具,只要以拖曳的方式就能調整每個欄位的位置、要顯示哪些字樣或說明等等,真的非常方便,完成後不但可以從瀏覽器直接開啟表單,也可以內嵌至網頁裡,當使用者填寫完成會自動儲存在 JotForm、也可以寄回信箱。
網站名稱:JotForm
網站鏈結:http://www.jotform.com/(免費註冊)
使用教學
JotForm 無須註冊就能使用,不過每月只能接收 20 筆表單,我會建議免費註冊帳戶,可以提升至每月 100 筆表單和 100 MB 空間、另外可以使用 10 筆 SSL 加密表單、10 次的接收付款,對於一般網站來說已經相當夠用。
JotForm 的使用方法很簡單,從左邊把需要使用的項目拖曳到右邊表單編輯器上,然後把欄位名稱跟說明稍微設定一下即可,大多數會用到的項目例如文字方塊、文字欄位、下拉式選單、單選方塊、檔案上傳等等都可以從 Form Tools 找到;此外還可以依照不同的項目來設定對齊方向、必填與否、大小、驗證方式或是預設值等等。

在點選表單內的項目後,可以設定的選項會出現在上方,例如下圖就是針對某個欄位新增一個子標籤,此外還能加入範例文字、說明等等。

JotForm 會定時自動儲存你所設定的表單,如果有不小心改錯的話,按下 Undo 或 Redo 可以快速回到上一步、下一步,點擊 Preview 可以預覽表單所呈現出來的樣子。

在按鈕部分,JotForm 提供許多種樣式供使用者選擇。

選擇 Setup & Embed(設定和內嵌)功能,會有電子郵件通知、感謝頁面、內嵌表單、原始碼和進階設定等選項可以調整。

完成後點擊 Embed Form 來取得嵌入表單的原始碼,除了可以使用特定鏈結來進入線上表單外,還有 Embed、Source、iFrame、LightBox、Feedback、Pop-up 等方式可以存取你製作的表單,下方也有依照不同的平台來訂製的使用方式。

JotForm 亦可結合第三方服務,例如透過 Dropbox 來接收檔案、結合 Facebook 來取得聯絡資訊、或是透過 MailChimp 來發送電子報。

JotForm 真的是一款蠻方便的線上工具,可能有些人已經知道 Google 文件亦可以製作線上表單,並將結果直接儲存至 Google 文件裡,但 JotForm 所提供的功能更多,例如 SSL 加密表單或是線上收款、結合第三方服務等等,更適合拿來作為網頁表單。如果你想增加網站訪客和你的互動、或是提供一個更為便捷的聯繫方式,那麼 JotForm 是不錯的選擇。
