Site44:讓你在 Dropbox 免費雲端空間上架設網頁
(轉載自免費資源網路社群)

Dropbox 以快速、穩定及安全性著稱,也成為許多人每天工作或生活中不可或缺的工具,你知道嗎?Dropbox 提供 API 讓第三方應用程式開發商能夠設計應用程式來進行串接,其中就有一些頭腦動得很快的公司,利用 Dropbox 來線上托管網頁,雖然 Dropbox 有限制每天連外的流量,但拿來放置簡單的網頁檔是再合適不過的了,搭配上雲端的特性,無論從哪裡連線都能獲得相當好的品質。
Site44 是一個能將 Dropbox 資料夾轉為網站空間的服務,只要登入並授權 Site44 應用程式,就能使用 Site44 提供的免費子網域,或是綁定自己的網域名稱,最後將網頁檔案放到應用程式指定的路徑裡,就能夠透過瀏覽器來看到你的網站。而這麼做最方便之處在於使用者可以直接在電腦裡更新網頁,儲存後交由 Dropbox 來同步至雲端空間。

Site44 提供三種方案規格,其中 Starter 免費方案每月可使用 100 MB 流量、建置最多 5 個網站,別覺得這個流量很少,其實只要把圖片分開托管(例如放到 Picasa 或 Flickr)即可節省大部分的流量耗費。
Site44 很適合拿來做個人線上簡介或履歷頁面,我建議在網頁設計部分盡量從簡,如果要其他功能的話可以搭配第三方免費服務使用,相信就能夠在最少的預算內實現最佳效果。
網站名稱:Site44
網站鏈結:http://www.site44.com/
網站範例:http://freegroup.site44.com/
使用教學
步驟一:進入 Site44 網站後,點擊 Sign in with Dropbox to get started 開始,會先遇到 Dropbox 授權畫面,這時候你必須點擊 Allow 來允許使用 Site44 應用程式,若你還沒有 Dropbox 帳戶,可以參考這篇教學。

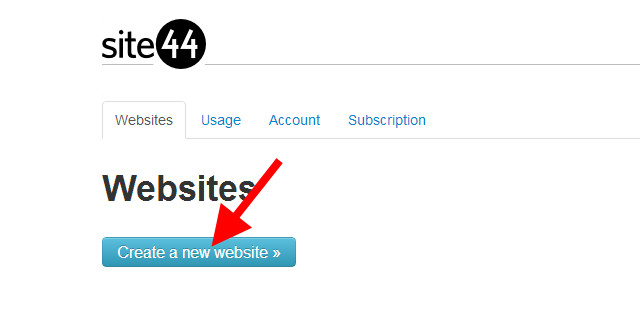
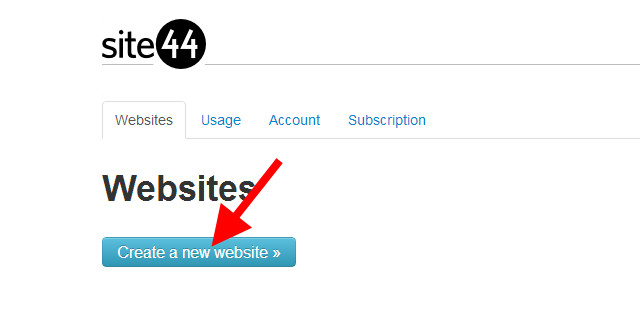
步驟二:登入後點擊 Create a new website 建立一個新網站。

步驟三:選擇要使用 site44.com 提供的免費子網域名稱,或是使用你自己的網址,如果選擇後者的話,必須在你的網域名稱建立 CNAME 記錄,並指向 site44.com 才能夠完成連結。
在這裡我們先以 site44.com 提供的子網域名稱作為操作範例。

步驟四:跳出 Terms of Use 使用條款,沒有問題的話就 Accept 吧!

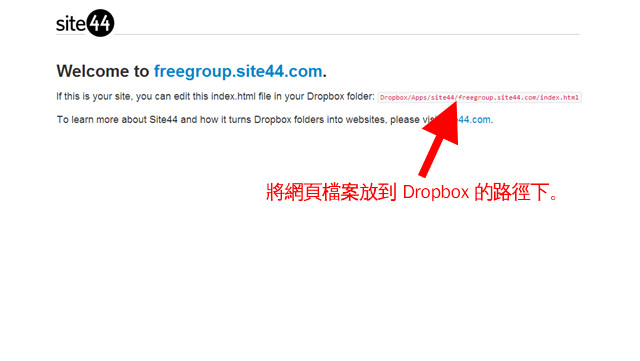
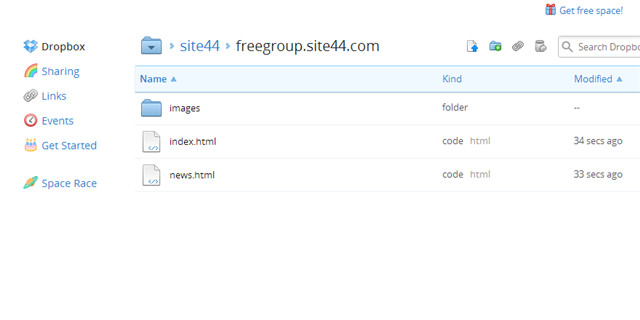
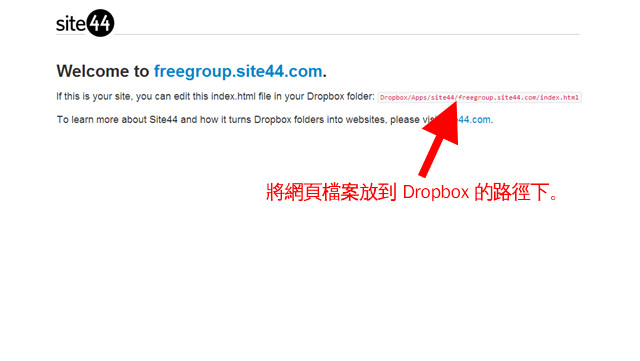
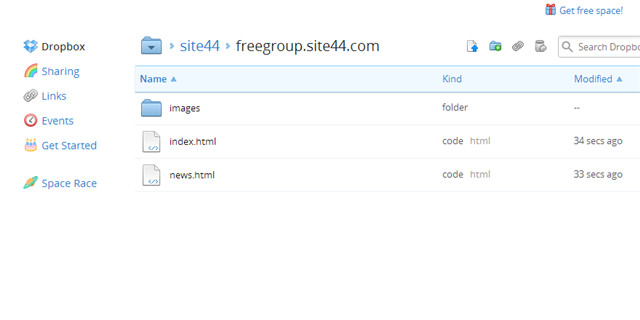
步驟五:接著在你的 Dropbox 內打開 Apps 資料夾,可以找到 site44 ,裡頭就有你剛才建立的網址(例如 freegroup.site44.com),你可以把要托管的網頁檔案直接丟進去資料夾內。

目前僅支援靜態網頁格式(.htm、.html)和圖片、js 等等,不支援 PHP、ASP 等網頁格式,也沒有提供 SQL 資料庫功能。

完成後開啟你所設定的網址,就能看到你的網站了!免費資源網路社群也提供了一個在 Site44 上運作的範例:http://freegroup.site44.com/ ,有興趣的朋友可以參考,並試試看網頁的速度是否理想。

在 Site44 的控制台裡可以看到你每個網站、每日的使用情形,如果有需要的話,Site44 也提供「密碼保護」功能,能夠為每個網站單獨加入密碼。

Dropbox 以快速、穩定及安全性著稱,也成為許多人每天工作或生活中不可或缺的工具,你知道嗎?Dropbox 提供 API 讓第三方應用程式開發商能夠設計應用程式來進行串接,其中就有一些頭腦動得很快的公司,利用 Dropbox 來線上托管網頁,雖然 Dropbox 有限制每天連外的流量,但拿來放置簡單的網頁檔是再合適不過的了,搭配上雲端的特性,無論從哪裡連線都能獲得相當好的品質。
Site44 是一個能將 Dropbox 資料夾轉為網站空間的服務,只要登入並授權 Site44 應用程式,就能使用 Site44 提供的免費子網域,或是綁定自己的網域名稱,最後將網頁檔案放到應用程式指定的路徑裡,就能夠透過瀏覽器來看到你的網站。而這麼做最方便之處在於使用者可以直接在電腦裡更新網頁,儲存後交由 Dropbox 來同步至雲端空間。

Site44 提供三種方案規格,其中 Starter 免費方案每月可使用 100 MB 流量、建置最多 5 個網站,別覺得這個流量很少,其實只要把圖片分開托管(例如放到 Picasa 或 Flickr)即可節省大部分的流量耗費。
Site44 很適合拿來做個人線上簡介或履歷頁面,我建議在網頁設計部分盡量從簡,如果要其他功能的話可以搭配第三方免費服務使用,相信就能夠在最少的預算內實現最佳效果。
網站名稱:Site44
網站鏈結:http://www.site44.com/
網站範例:http://freegroup.site44.com/
使用教學
步驟一:進入 Site44 網站後,點擊 Sign in with Dropbox to get started 開始,會先遇到 Dropbox 授權畫面,這時候你必須點擊 Allow 來允許使用 Site44 應用程式,若你還沒有 Dropbox 帳戶,可以參考這篇教學。

步驟二:登入後點擊 Create a new website 建立一個新網站。

步驟三:選擇要使用 site44.com 提供的免費子網域名稱,或是使用你自己的網址,如果選擇後者的話,必須在你的網域名稱建立 CNAME 記錄,並指向 site44.com 才能夠完成連結。
在這裡我們先以 site44.com 提供的子網域名稱作為操作範例。

步驟四:跳出 Terms of Use 使用條款,沒有問題的話就 Accept 吧!

步驟五:接著在你的 Dropbox 內打開 Apps 資料夾,可以找到 site44 ,裡頭就有你剛才建立的網址(例如 freegroup.site44.com),你可以把要托管的網頁檔案直接丟進去資料夾內。

目前僅支援靜態網頁格式(.htm、.html)和圖片、js 等等,不支援 PHP、ASP 等網頁格式,也沒有提供 SQL 資料庫功能。

完成後開啟你所設定的網址,就能看到你的網站了!免費資源網路社群也提供了一個在 Site44 上運作的範例:http://freegroup.site44.com/ ,有興趣的朋友可以參考,並試試看網頁的速度是否理想。

在 Site44 的控制台裡可以看到你每個網站、每日的使用情形,如果有需要的話,Site44 也提供「密碼保護」功能,能夠為每個網站單獨加入密碼。
